Di era sekarang penggunaan perangkat seluler seperti smartphone untuk berselancar di internet melalui web terus meningkat secara drastis, akan tetapi sayangnya tidak semua situs web telah dioptimalkan untuk perangkat seluler.
Perangkat seluler umumnya memilliki dimensi layar yang kecil dibandingkan dengan perangkat desktop, hal inilah yang menjadi kendala sehingga membutuhkan pendekatan yang berbeda dalam bagaimana kontn web ditampilkan di dalam layar.
Di samping itu, terdapat banyak sekali dimensi ukuran layar untuk ponsel, tablet, TV, desktop, konsol game dan perangkat lainnya yang bisa digunakan. Dimensi layar selalu berubah, hal ini menjadikan suatu situs web sangatlah penting untuk dapat beradaptasi dengan tiap ukuran layar.
Desain web responsif, pada awalnya didefinisikan oleh Ethan Marcotte yang menyatakan jawaban atas kebutuhan pengguna dan perangkat yang mereka gunakan. Perubahan tata letak atau layout berdasarkan dimensi layar dan kemampuan perangkat. Contohnya, pada perangkat seluler, pengguna melihat konten yang ditampilkan dalam satu kolom, sedangkan pada perangkat tablet bisa saja konten ditampilkan dengan dua kolom dengan konten yang sama.
Mengatur Tampilan yang Ditampilkan
Suatu laman web yang dioptimalkan untuk berbagai perangkat diharuskan menyertakan tag meta viewport di bagian kepala atau head dokumen web. Tag meta viewport ini bisa memberikan petunjuk kepada web browser mengenai bagaimana cara mengontrol ukuran laman dan skala laman web tersebut.
- Terapkan tag meta viewport dalam mengontrol lebar dan penskalaan tampilan yang terlihat pada web browser.
- Sertakan juga width=device-width dalam mencocokkan atau menyesuaikan lebar layar dalam piksel yang tidak bergantung pada suatu perangkat.
- Sertakan juga initial-scale=1 dalam membentuk keterkaitan 1:1 antara piksel CSS dan piksel yang tidak bergantung pada suatu perangkat.
- Pastikan laman web bisa diakses dengan tidak menonaktifkan penskalaan pengguna.
Browser seluler mengupayakan pengalaman terbaik dengan menyediakan render halaman pada lebar layar desktop, dan kemudian mencoba membuat konten terlihat lebih baik dengan memperbesar ukuran font dan mengubah ukuran konten agar sesuai dengan layar. Ini berarti bahwa ukuran font mungkin tampil tidak konsisten bagi pengguna, yang mungkin harus ketuk dua kali atau cubit untuk melakukan zoom agar bisa melihat dan berinteraksi dengan konten.
<meta name="viewport" content="width=device-width, initial-scale=1">
Menggunakan nilai meta viewport width=device-width ini dapat memerintahkan laman web untuk menyesuaikan lebar layar dalam piksel yang tidak tergantung perangkat. Hal ini memungkinkan laman web untuk mengubah posisi atau geometri konten supaya dapat sesuai dengan dimensi ukuran layar yang berbeda-beda, apakah dirender pada telepon seluler kecil atau monitor desktop yang besar.
 |
| Tanpa Viewport |
 |
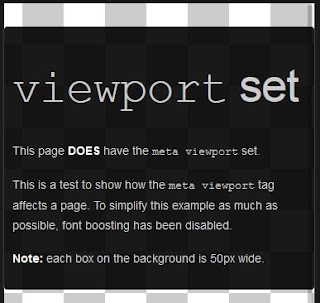
| Dengan Viewport |
Beberapa web browser bisa menjaga lebar laman web secara konstan ketika beralih ke mode lanskap, dan melakukan zoom bukannya mengubah posisi atau geometri untuk mengisi layar. Menambahkan atribut initial-scale=1 dapat memerintahkan web browser dalam membangun hubungan 1:1 antara piksel CSS dan piksel yang tidak tergantung perangkat terlepas dari orientasi perangkat, dan juga memungkinkan laman web untuk memanfaatkan lebar lanskap secara penuh.
Memastikan Tampilan yang Terlihat Dapat Diakses
Disamping menerapkan initial-scale, kamu juga dapat menyetel atribut berikut pada tampilan yang terlihat di layar perangkat.
- minimum-scale
- maximum-scale
- user-scalable
Apabila disetel, hal ini dapat menonaktfkan kemampuan pengguna dalam melakukan zoom kepada tampilan yang terlihat di web browser dan berpotnsi menyebabkan masalah aksebilitas.
Menyesuaikan Ukuran Konten dengan Tampilan yang Terlihat
Pada perangkat ponsel dan desktop, pengguna umumnya menggulir laman web secara vertikal bukan secara horizontal. Jika memaksakan pengguna untuk menggulir secara horizontal atau harus memperkecil tampilan supaya bisa terlihat seluruh halaman oleh pengguna dapat menyebabkan pengalaman pengguna yang jelek atau buruk.
- Dilarang atau sebisa mungkin untuk dihindari menggunakan elemen berlebar tetap yang besar.
- Konten tidak diperbolehkan bergantung pada lebar tampilan yang terlihat tertentu untuk merender dengan baik.
- Gunakan kueri media CSS untuk menerapkan penataan gaya yang berbeda untuk layar kecil dan besar.
Saat mengembangkan atau membangun sebuah situs seluler dengan tag meta viewport, terkadang kita secara tidak sengaja membuat konten pada laman web yang tidak muat dalam tampilan yang terlihat yang telah ditetapkan. Misalkan, gambar yang akan ditampilkan memiliki lebar yang lebih lebar dari tampilan yang terlihat bisa menyebabkan tampilan yang terlihat untuk menggulir secara horizontal. Oleh sebab itu kamu mesti menyesuaikan konten ini agar muat ke dalam lebar tampilan yang terlihat, sehingga pengguna tidak perlu menggulir secara horizontal.
Disebabkan ukuran dan lebar layar dalam piksel CSS bervariasi antar perangkat (misalnya, antara ponsel dan tablet, dan bahkan antara ponsel yang berbeda), konten tidak diperbolehkan bergantung pada lebar tampilan yang terlihat tertentu untuk dirender dengan baik.
Menyetel lebar CSS yang besar secara mutlak untuk elemen laman web (seperti contoh di bawah), menyebabkan div menjadi terlalu lebar untuk tampilan yang terlihat pada perangkat yang lebih sempit (misalnya, perangkat dengan lebar piksel CSS 320, seperti iPhone). Sebaiknya, pertimbangkan untuk menggunakan nilai lebar relatif, seperti width: 100%. Demikian juga, berhati-hatilah menggunakan nilai pemosisian absolut besar yang bisa menyebabkan elemen berada di luar tampilan yang terlihat pada layar kecil.
 |
| Responsif Iphone |
 |
| Responsif Nexus |
Simak juga Dasar Web Responsif dengan menggunakan kueri CSS di postingan berikutnya.

